Table of Content
Best Portfolio Website Examples You Should Consider in 2025
Having a portfolio to showcase your work to the clients is quite important these days. Whether you belong to the design industry or real estate sector, you need to have a strong suit of portfolio to exhibit your expertise to the clients. Some people include their portfolio on the main website, while some build a separate one to make the exhibition more prominent. If you prefer the latter part to showcase your work, you need to first look at some simple portfolio website examples to get an idea how its done.
It is best recommended to take web development services from a reputed agency to build a portfolio website for your business. It is a good option for those companies that do not have any internal tech team, hence bringing on expert hands for the project development seems to be a good idea for them. On the other hand, if you want to build a portfolio website by yourself, try to first get a clear understanding of the techniques used in the industry. It can be effectively done by taking inspiration from simple portfolio websites, especially those that are more design oriented.
In this blog, we will list down different types of portfolio website examples that can help you to get design inspiration. Let’s start from the basics understanding why building a portfolio website is important for companies.
Importance of Building a Portfolio Website
A creative portfolio website is essential for businesses because it acts as a professional showcase of their work, services, and brand identity. In today’s digital landscape, potential clients, customers, and investors often search online before making decisions. A visually appealing, well-structured portfolio website enables businesses to highlight their best work, demonstrate expertise, and build credibility. It provides a dynamic way to present past projects, client testimonials, and unique selling points in a manner that static resumes or brochures cannot achieve.
Beyond credibility, a creative portfolio website serves as a powerful marketing tool that enhances visibility and engagement. With strategic SEO implementation, businesses can rank higher in search engines, attracting organic traffic and potential leads. Social media ads can further drive visitors to the portfolio, increasing the chances of conversions. Moreover, an interactive and creative website design idea fosters user engagement, keeping visitors interested and encouraging them to explore services, subscribe to newsletters, or reach out for inquiries.
Furthermore, a portfolio website allows businesses to maintain creative control over how they present their brand. Unlike third-party platforms, a dedicated website offers customization, allowing businesses to align visuals, messaging, and user experience with their brand identity. It also ensures long-term sustainability, as businesses are not reliant on external platforms that may change policies or shut down. In essence, a creative portfolio website is a long-term investment in brand growth, customer engagement, and professional credibility.
10 Simple Portfolio Websites to Consider
To build a portfolio platform, you need to have creative web app ideas in mind. If you don’t have any, try to take inspiration from simple portfolio website examples that are popular on the internet. Here are some of these creative websites listed below.
Enrico Deiana

Enrico Deiana is a talented product and web designer based in Italy, known for his visually striking and interactive digital experiences. Upon landing on his website, visitors are immediately met with an engaging swipe effect accompanied by a bold, typographic hero image.
As users navigate through the site, they encounter a range of subtle yet impactful micro-interactions that enhance the browsing experience. Additionally, the background subtly shifts in response to movement over portfolio sections, adding depth and an immersive quality to the interface.
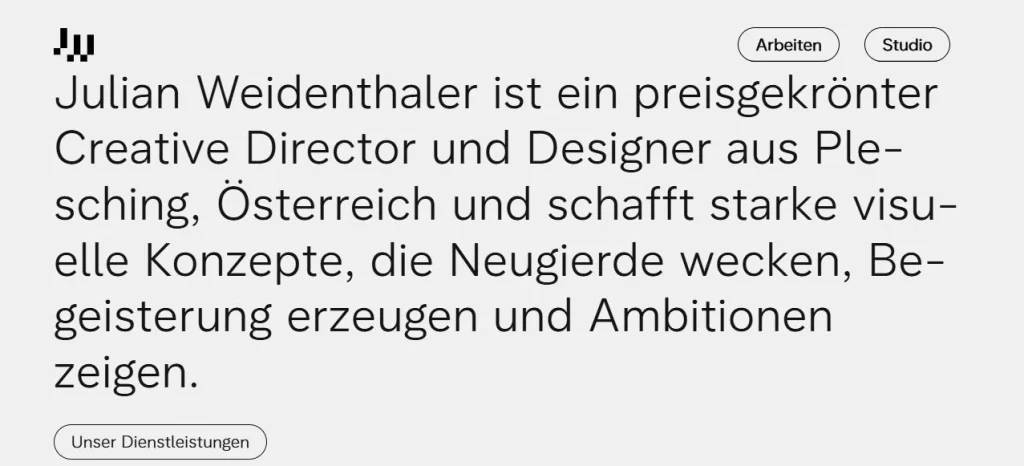
Julian Weidenthaler

Julian Weidenthaler is a skilled designer and web developer from Austria, known for his ability to craft compelling and visually striking digital experiences. His expertise lies in developing strong visual concepts that seamlessly blend aesthetics and functionality.
His website embraces a minimalist navigation structure, eliminating the need for a traditional menu. Instead, visitors are guided through a continuous scrolling experience, where each of Julian’s projects is presented as a striking full-screen image. This streamlined approach creates an immersive journey, encouraging users to engage with each design in an uninterrupted manner.
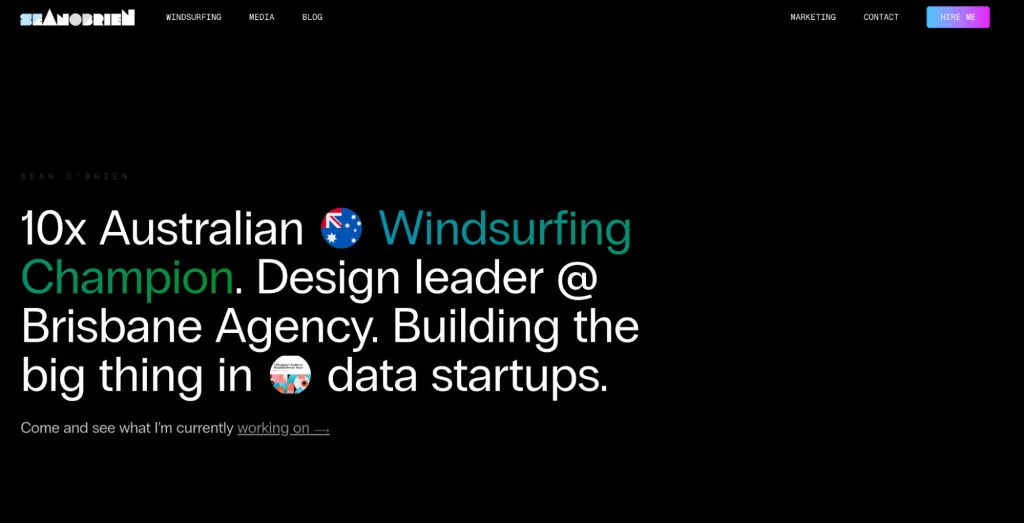
Sean O’Brien

Sean O’Brien is a highly accomplished, championship-winning windsurfer who makes an immediate impact on visitors as soon as they arrive on his website. His identity and achievements are boldly presented on the homepage with striking, high-contrast text placed prominently above the fold.
The design of Sean’s website is a vibrant reflection of his passion for the sport, incorporating bold colors and dynamic imagery that evoke the energy of windsurfing. Large, easy-to-read typography paired with high-quality action shots of Sean in motion creates an engaging and visually rich experience for the visitors.
Michael Schmid

Michael Schmid’s portfolio website embraces a minimalist yet sophisticated design, utilizing a sleek black background paired with crisp white typography. This classic color scheme creates a striking contrast, ensuring that all text remains highly legible while exuding a sense of elegance and professionalism.
Beyond its refined visual appeal, the website is structured to present Michael’s background and previous work in a clear and engaging manner. The use of carefully chosen fonts and well-spaced layouts enhances readability, guiding visitors through his projects with ease.
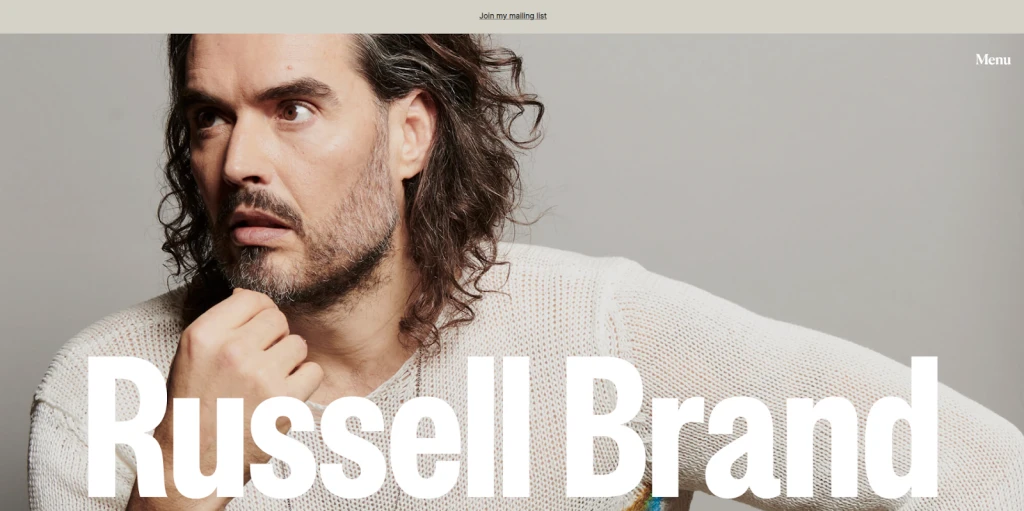
Russell Brand

Russell Brand is a multifaceted public figure known for his work as an actor, comedian, and outspoken advocate for mental health awareness. His portfolio website is thoughtfully structured to reflect his diverse career and activism, seamlessly integrating multiple aspects of his work into a cohesive and engaging user experience.
The website serves as a comprehensive hub for all things related to Russell Brand, featuring an array of content that showcases his creative and advocacy work. Visitors can effortlessly explore his published books, listen to his thought-provoking podcasts, watch stand-up comedy performances, and check upcoming event dates—all in one place.
Lior Raz

Lior Raz’s one-page website distinguishes itself with a sleek, visually captivating design that effectively showcases his career as an actor and public speaker. The layout is clean and minimalistic, ensuring that visitors can quickly grasp who he is and what he does. By prioritizing aesthetics and functionality, the site provides a seamless browsing experience for everyone.
At the forefront of the homepage is a striking hero video, composed of dynamic clips from Lior Raz’s various film and television projects. This engaging visual element immediately captures visitors’ attention, offering a compelling glimpse into his acting prowess.
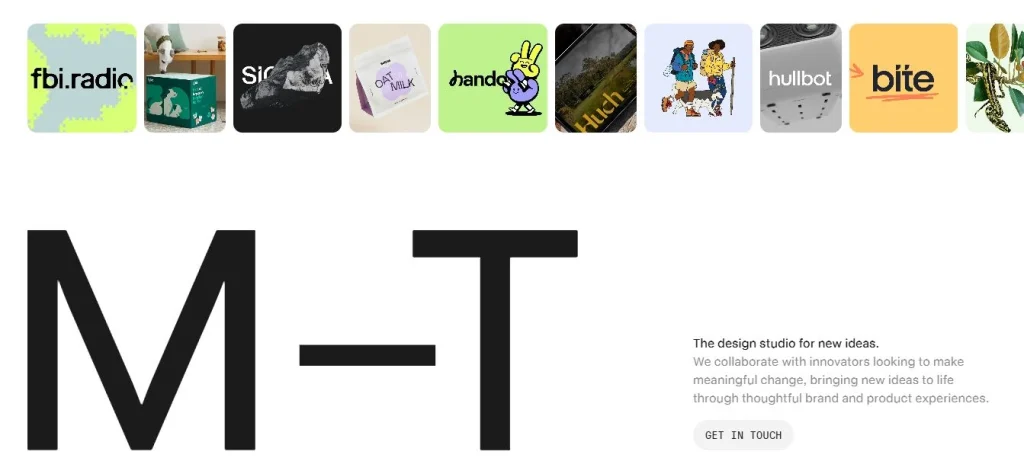
Made Together

If you’re looking for inspiration for your portfolio website, consider exploring Made Together. This creative brand and product studio has designed a visually striking and uniquely interactive website that exemplifies simplicity with a modern twist.
Made Together also places a strong emphasis on showcasing its past projects in an impactful way. The website employs a single-column layout, ensuring that each featured work receives the full attention it deserves. Large, high-quality images dominate the screen, creating an immersive viewing experience that highlights the studio’s expertise in design and branding.
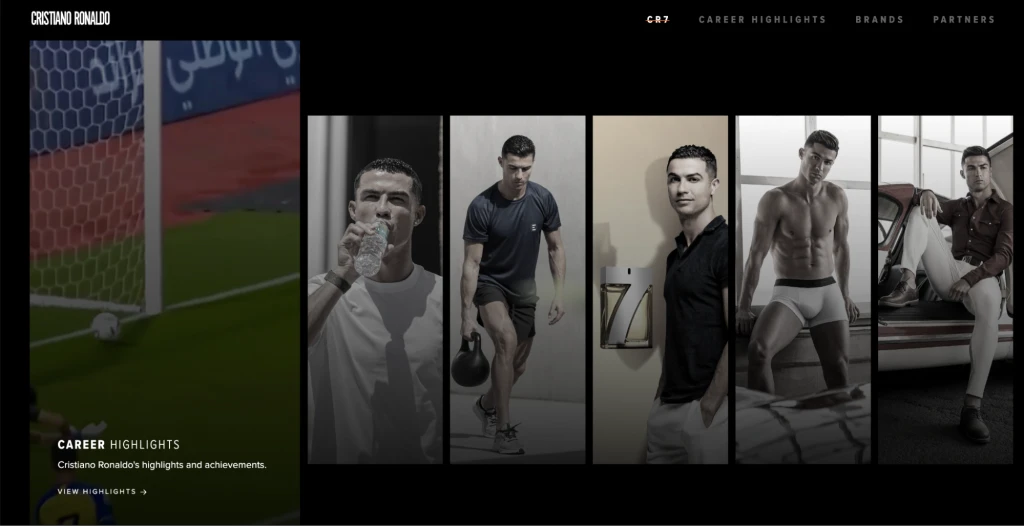
Cristiano Ronaldo

Cristiano Ronaldo’s portfolio website serves as an excellent example of a well-structured and visually appealing one-page layout. The site effectively showcases his multifaceted career, spanning professional soccer, business ventures, and personal brand endorsements. With a seamless and engaging design, the website presents his accomplishments in a way that is both informative and interactive.
At the top of the page, a dynamic card-based layout highlights Ronaldo’s various business ventures. Each card features a high-quality image representing a specific brand or product. The combination of interactive elements and rich media creates an engaging experience that reflects Ronaldo’s global influence effectively.
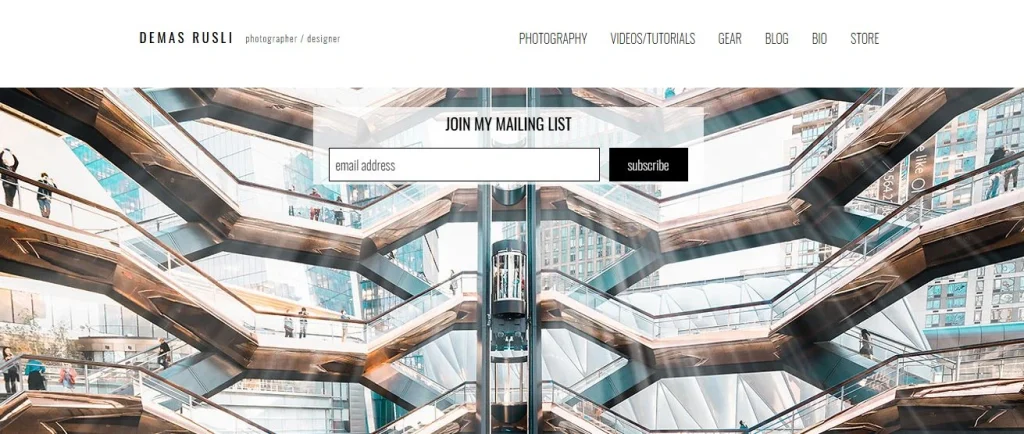
Demas Rusli

Demas Rusli’s portfolio is a visually striking representation of his expertise in urban, architectural, and aerial photography. His website not only highlights his keen eye for composition and symmetry but also serves as an extension of his strong presence on social media, where he has garnered a significant following.
Upon landing on the homepage, visitors are greeted with a series of full-width, high-resolution images that rotate every five seconds. This intuitive and visually impactful design ensures that Rusli’s photography remains the focal point, reinforcing his status as a leading figure in modern urban photography.
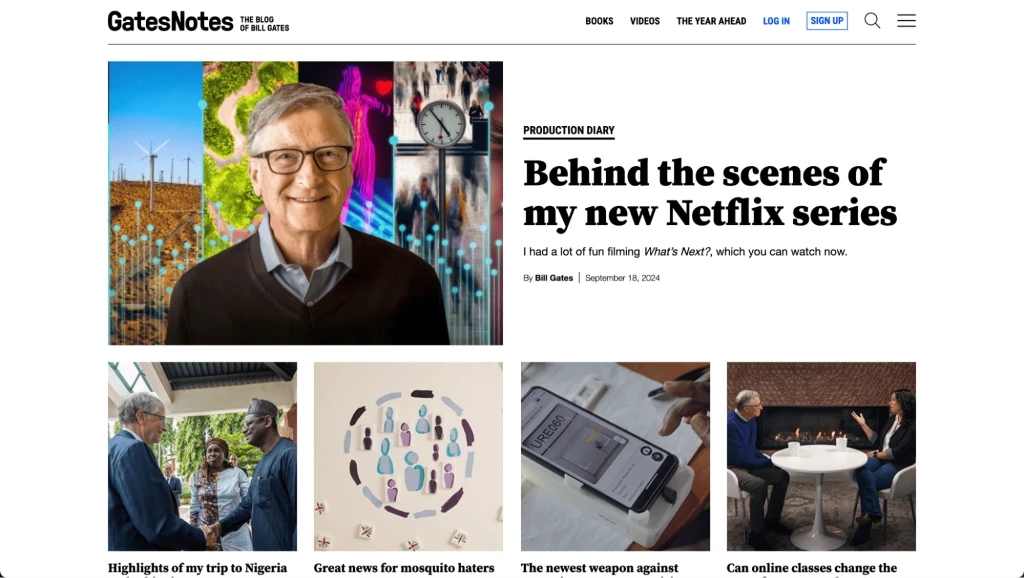
Bill Gates

Bill Gates’ website stands as a prime example of a well-crafted online portfolio for individuals who wish to showcase their professional achievements. The site serves as a hub for his various endeavors, from his work at the Bill and Melinda Gates Foundation to his involvement in global health initiatives, education, and climate change.
In addition to showcasing his professional achievements, the website offers a platform for Gates to share his thoughts, updates, and expertise with a broader audience. By offering both personal insights and a comprehensive view of his philanthropic efforts, Bill Gates’ website effectively positions him as a thought leader in the global community.
Frequently Asked Questions
| What is a portfolio website? A portfolio website is an online platform used to showcase an individual’s work, skills, and accomplishments. It serves as a digital resume, offering potential clients, employers, or collaborators a comprehensive view of the person’s expertise and projects. |
| Why businesses need a creative portfolio website? Businesses need a creative portfolio website to effectively showcase their products, services, and past projects. It also serves as a powerful marketing tool to highlight the brand’s strengths and unique value propositions. |
| What is a one-page portfolio website? A one-page portfolio website is a streamlined, single-scroll design that displays a business’s work, achievements, and services in a concise format. It offers a user-friendly, efficient way to showcase key information without requiring multiple page navigation. |
Final Words
That concludes our entire article in which we have listed simple portfolio websites that could help you to gain some design inspiration. Whether you want to showcase your expertise in tech or design industry, these examples can help you to build enthralling portfolio websites as per the latest trends. It is therefore recommended to understand their design methodologies correctly, as that will allow you to build a creative web business portfolio effectively.

Empower your digital journey with StruqtIO - Your dedicated partner for cutting-edge custom software development, innovation, and digital transformative solutions. Harness the power of technology to elevate your business and redefine your digital landscape today.